HVML 是由中国首款开源基础软件 MiniGUI 的作者魏永明设计的描述式编程语言,也是世界首款可编程标记语言。
从 2020 年 5 月开始构思算起,魏永明带领团队历经两年多的时间,于 2022 年 7 月 31 日正式开源发布了 HVML 规范文档以及解释器、渲染器等软件,总代码行数逾百万!
面向未来多屏协同场景下的应用开发需求,HVML 为应用的跨端运行提供了全新的技术框架。HVML 蕴含了大量新颖的设计和独创的思想,是魏永明及其团队近三十年基础软件开发经验的结晶,一经发布便获得了业界的广泛关注。2022 年底,HVML 项目获评 CSDN 2022 “年度开源影响力项目”。
本文将向读者介绍 HVML 社区的近期动态。
软件及文档的更新
HVML 解释器 PurC 0.9.5
2023 年 01 月 10 日,HVML 社区发布 PurC 0.9.5,这也是 PurC 1.0.x 的第六个 alpha 版本。若发现任何错误、不兼容性和问题,请向 https://github.com/HVML/PurC/issues 报告。
在这个版本中,主要完成了解释器 PurC 的如下两项增强:
- 增强针对
purc命令行中内置的字符渲染器 Foil,使之可在字符终端上根据 CSS 样式信息展示目标文档。
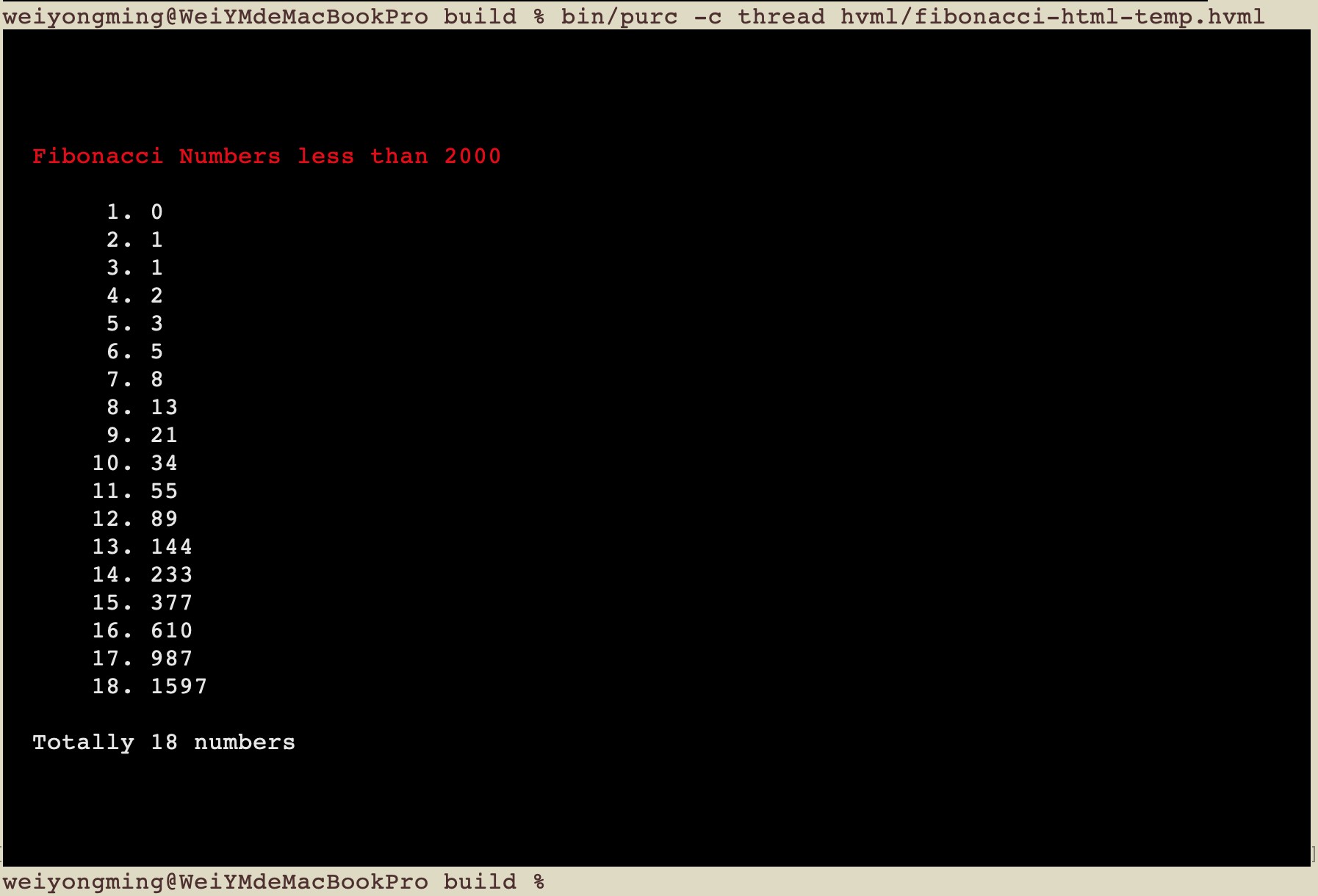
在运行 purc 时,可通过 --rdr-comm=thread 选项(或其简短形式 -c thread)来使用这个渲染器:
$ purc -c thread hvml/fibonacci-html-temp.hvml
上述命令在 macOS 上运行的截图如下所示:
有了 Foil 渲染器,我们可直接在终端上展示目标文档内容,从而将 CLI(命令行)和 GUI(图形用户界面)程序的开发统一起来:
- 在 HVML 之前,若要开发具有良好展示效果且提供优秀交互体验的命令行程序,开发者要么通过终端转义序列直接操控终端设备,要么使用类似
ncurses的函数库,但都需要开发者自行处理大量的细节,而且非常繁琐和不易调试。而现在,借助 HTML 和 CSS,我们可以快速使用 HVML 开发具有更好用户体验的命令行程序。 - 利用 HVML 应用框架带来的解释器和渲染器分离技术,使用 HVML 程序,我们可以让一个应用程序的实现不再和具体的展现设备相关联和耦合,而可以同时支持字符终端和图形界面,从而大幅提高应用程序的开发效率。这同时将带来应用开发模式上的变革。
需要说明的是,当前版本中 Foil 的功能还不完整。在不久的将来,Foil 将支持 CSS 2.2 的大多数属性以及 CSS Level 3 的某些属性,这样开发者可以通过 Foil 渲染器在字符终端上获得和图形渲染器几乎一样的使用体验。
- 新增一个综合示例程序:文件浏览器。该示例展示了如何在 HVML 程序中使用共享库中定义的外部动态对象。该示例还展示了如何创建多个协程以及对应的页面,并通过 HVML 的事件处理机制,实现多个协程/页面之间的数据交换。首先启动 xGUI Pro,然后使用如下命令:
$ purc -c socket hvml/file-manager.hvml
之后可在 xGUI Pro 创建的窗口中浏览本地系统中的目录和文件。下面是该程序的截图:
为了让读者更直观地看到 HVML 示例程序的运行效果,以下视频展示了包括“文件浏览器”在内的多个综合示例程序的运行视频。
文件浏览器
素数筛
行星共振
任意精度计算器
定时器和斐波那契数列
HVML 渲染器 xGUI Pro 0.6.3
在这个版本中,我们主要根据 HVML 规范并配合 PurC 0.9.5 版本完成了一些小的增强,并修复了一些缺陷。
若发现任何错误、不兼容性和问题,请向 https://github.com/HVML/xGUI-Pro/issues 报告。
常见问题及解答
Q:HVML 是针对嵌入式和物联网使用的吗?
A:不仅仅是。HVML 是一种通用的胶水语言,HVML 的目标平台包括传统的桌面、服务器、智能手机、平板、嵌入式设备和物联网设备。
Q:HVML 是打算取代现有的 Web 前端开发技术,比如 JavaScript 吗?
A:没有这个计划。HVML 的渲染器会用到 Web 前端技术,但 HVML 的目标并不是取代现有的 Web 前端开发技术,而是面向未来的多屏协同场景下的需求,为应用的跨端运行提供全新的技术框架,同时作为合璧操作系统(HybridOS)的首选编程语言。
Q:在哪里可以看到 HVML 相关的源代码?
A:HVML 相关文档及代码仓库在 https://github.com/HVML 上开源发布,其中包括:
- HVML 解释器(PurC):https://github.com/HVML/PurC
- HVML 图形渲染器(xGUI Pro):https://github.com/HVML/xGUI-Pro
- 扩展 WebKit 引擎(仅源代码包)
- 开发用 HVML 字符渲染器(PurC Midnight Commander):https://github.com/HVML/PurC-Midnight-Commander
Q:有可以直接下载安装的软件包吗?
A:因开发团队精力有限,目前尚没有制作针对各个操作系统的安装包,但来自开源社区的小伙伴们已经积极行动,帮助我们完成了一些 Linux 发行版的安装包。我们将这些软件包收集到了如下页面,可访问查看:
https://hvml.fmsoft.cn/software
Q:如何赞助 HVML 相关的项目?
A:个人打赏性质的赞助,您可以点击文后的原文链接。大额的赞助,可通过“Contact”留下联系方式,或者致信 hvml@fmsoft.cn,我们会及时联系您。